おはこんばんにちは!はやぴ(@hayapiiii12)です。
仕事をしていると毎日のようにデザイン力が・・が足りぬ・・!と自分の実力のなさに挫けそうになることが多々あります・・。
デザイン力を向上させる方法は検索するとズラッとでてきます。その中でよく見かけるのが「模写」。
模写することでツールの使い方・デザインの引き出し・ルールなどを勉強することができます。
模写する対象はWebサイトだったりフライヤーやポスターだったり・・色々ありますが私が今やっているのは「バナー模写」です。
バナーはデザインのありとあらゆるルールが詰まっているという誰かのお言葉の通り、あの小さいサイズの中にたくさん学べることがあります。
そしてサイズが小さいということもあって短時間で模写ができるのもメリットです。なので私はバナー模写を3年目の今でも、ゆるっとですが行っています。
今回は「バナー模写」について私がどんな目的で、どのような方法で行っているのかを紹介します。
バナー模写の目的
私がバナー模写を行う目的を紹介します。
- レイアウト/フォント/配色/写真/装飾の引き出しを増やすため
- ツールの使い方(どういう方法で元バナー通り表現できるか学ぶ)
- 制作スピードの向上
- 自信をつけるため
デザインの引き出しを増やすことやツールの使い方の幅を広げられるようになるのは模写ならでは。時間も計測しながらやるとスピードもついてきます。
そしてバナー模写を行うのに私は「自信をつける」という目的もあります。
デザイナーになりたての頃はスキルがなさすぎて模写もままならなかったのですが、3年目になると(少しだけ)スキルもついてきたので模写をうまくできた!と思えることも増えてきます。
なので私は仕事で落ち込んだときなんかはバナー模写をやって自信を取り戻しています笑
おすすめなのが以前模写を行った同じバナーを期間をおいて再度やってみることです。
以前よりスキルが身についていることがわかったりスピードが向上していたりするとモチベーションの向上にも繋がります。また、以前とは違うやり方で模写できることもあり、以前とはまた違う発見もできます。
私がやってる模写の方法
私は下記の方法でやってます。
仕事でよく使うツールで模写を行う
バナー模写はPhotoshopを使用しています。仕事で一番使うツールのためです。
装飾部分はIllustratorを使用しています。
引き出しを増やしたい・スキル不足な部分が学べるバナーを選ぶ
模写したいバナーは、バナーをみて「これどうやってるんだろう?」と自分の中で疑問を持ったものや、習得したいスキルや苦手なスキルを補完するためのバナーを選定しています。
例えば私はグラデーションが苦手なのでグラデーションがキレイにかかっているバナーをよく選定して模写しています。

こんな感じで選定理由をメモ程度にファイル名に残しています。
ただ苦手なものを選定しまくっていると「自分のスキル不足」に直面して精神をやられるのでたまに自分の好きなデザインテイストや得意分野のデザインで模写しています笑
横に並べて模写を行う
上から重ねて行うとマージンやフォントなどのサイズ感は正確に模写することができますが、それでは自分で試行錯誤しながら作ることができません。なので私は横に元バナーを並べて模写しています。そうすることで良いレイアウト・サイズ感がだんだん肌感でわかるようにもなります。

こんな感じで並べて模写しています。
フォントはなるべく似たフォントになるように探します。Photoshopのフォント一覧を上から見て近いフォントを探したり「これはこのフォントだぁあああ!」と一発当てをしたり(大抵外す)しています。
配色は少しづつ色調整しながら元のバナーに寄せていきます。明度や彩度の細かな調整を学ぶことができます。
細かな装飾の制作はできるだけ自分で制作しています。(たまにフリーにたよる)。あまり細かな装飾は仕事でやっていないのでめちゃくちゃ勉強になります。
ただロゴに関しては時間がかかるということと、仕事柄制作することがほぼないので元のロゴを検索して貼りつけています。
画像はできるだけ同じ物・背格好・性別で探す(画像検索の練習)
人物画像や商品画像はできるだけ同じ物・人を探してバナーに反映させています。
ですが人物はなかなか同じ人物を探すのが難しいと思います。なので私は同じ背格好・性別・ポーズで検索を行い、元バナーにできるだけ似た人物を見つけるようにしています。
画像選定はデザイン制作でもよく行います。テイストに沿った人物画像を探すのは中々難しいので選定の勉強にもなっています。
模写でよく利用しているフリー画像サイト↓
- 世界中の無料素材サイトから一気に検索できるサイト
https://o-dan.net/ja/
- おなじみのフリー素材
https://www.pakutaso.com/
模写したバナーはこうやってまとめてるよ
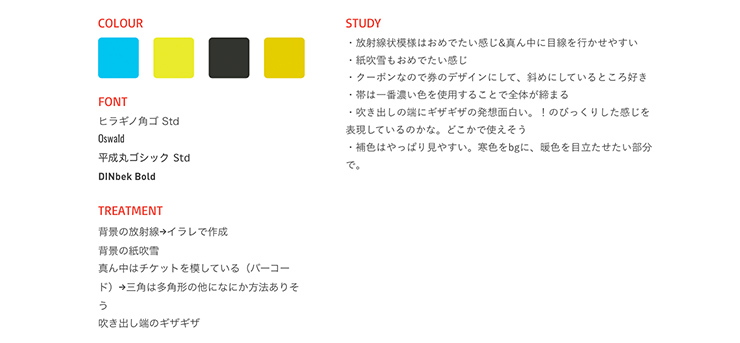
模写したバナーはXDで下記のようにまとめています。


元バナーと模写したバナーを横並びさせ、下に配色・フォント・装飾・気付きをメモしています。
装飾は方法も含めてメモするとアウトプットの際に役に立ちやすいです。
XDにしたのは動作が軽い!これが1番の理由です。まとめる作業はあまり工数をかけたくなかったのでXDにしました。
あとはURL共有すれば職場でも見られるので便利だったからです。
共有という面ではGoogleドライブもいいかもしれません。
継続するには「頑張りすぎない」
模写は意外に時間がかかります。インプットもアウトプットもするので結構頭も使います。
始めた頃は「毎日模写するぞ!」と勢いづいていたのですがまぁ毎日は続きませんでした。1日サボるとどんどんやらなくなるのが私。なので私は継続するためにも「ゆっくり長く」でやっています。
今は月4を目標に時間がある土日にやっています。少ないw
他の作業とも並行してやっているのでこの回数がちょうど良いのです、という言い訳・・笑
あとは「あ、自信がなくなってきた」と思ったときに簡単な模写をパッとやるとか。
詰め込むより継続すること。これが大事かなと思います。
まとめ
今回はバナー模写について私が行っている目的や方法をlogに残してみました。
目的をしっかりともって継続できるよう無理なくやること。スーパーデザイナー(なんだそれ)になれるようこれからも頑張ります!